forte - The E-Learning Platform
Front-End Web Development
Forte is an E-Learning platform developed for individuals who would like to learn how to play the piano and gain knowledge about music theory.
The app’s branding, as well as a smart marketing strategy flows into the planning, structure and design of the site. The design is minimalistic, modern and sleek, making it an engaging platform for music lovers to learn. In order to maintain interest and cater to all learning styles, this app utilizes a variety of new media applications to provide visual, auditory and kinesthetic learning. We also used a variety of entertaining functionalities applying JavaScript and CSS, to create an appealing experience for the user.
This project was both a challenging and rewarding experience for our group. We had an ambitious scope of work with limited time, but had a strong, motivated and talented team. My part in this project was the Front-End Web Development, which included the CSS and JavaScript functionalities. I had the pleasure to code the exceptional design provided by Spring, which contained about 50 pages (every lesson and page) and about 100 assets (images, videos and audio samples). Additionally, I was responsible for the JavaScript functionalities, such as moving animations, pop-up windows, menu, tabs, drag and drop, counting of the progress of individual lessons, and the immediate feedback system. The code was written mindfully and was also optimized for the backend development (PHP). Throughout the project I proved to have excellent professional and interpersonal skills. I worked closely with Spring who provided me the design and assets, Gabrielle who did the final retouch on the website content, Ricky who provided video content, and Dave who was responsible for the backend.
Scope of work
- Creating content for 5 modules: Each module consists of a theory part and explanation video, exercises and a final test.
- Functionalities: audio pitch detection of a real piano, rhythm examples, and drag and drop examples, as well as video tutorials, and audio recording samples
- Project Duration: 6 weeks
Team members
- Dave Jones - Project Manager, Back-End Developer
- Birgit Zemsauer - JavaScript, Front-End Developer
- Spring Nguyen - UI Designer/Animator
- Gabrielle Caubaleljo - Illustrator/Graphic Designer
- Ricky Nguyen - Videographer, Audio
Programs I used
 Adobe Dreamweaver
Adobe Dreamweaver
 Adobe Photoshop
Adobe Photoshop
Childrose – International Childcare
UI/UX Designer & Web Development
This is a fully responsive website (between 320px and 3200px) for an international childcare organization who is dependent on donations and volunteers to run its’ operations.
A minimalistic and modern style has been used in the interface design with a high contrast between the colours to create interest in the composition. The yellow brings lightness to a serious topic and the bright buttons help accentuate the “call to action”.
The entire branding including the logo, graphics and animation were designed by me and the website includes JavaScript functionality, as well as advanced CSS3 for an exceptional user experience. This project represents my broad skills as a UI/UX designer and as a web developer.
TASK/CHALLENGE
- Branding
- Logo Design
- Illustration Design
- UI/UX Design
- Web Development
Programs I used
 Adobe Illustrator
Adobe Illustrator
 Adobe Dreamweaver
Adobe Dreamweaver
 Adobe Photoshop
Adobe Photoshop
Website Development for Canadian Hemp Ranch (CHR)
Web Development
This was a project that I co-created with Anastasiya Gryshchenko (Designer) for Canadian Hemp Ranch. My responsibility was to build a responsive website between 320 and 3200 pixels, based upon the exceptional design provided by Anastasiya. I also created the website concept and took all the photography images. To achieve a more immersive website experience, I created gif-animations, and used HTML5, CSS4, JavaScript, and JavaScript animation to create the mouse over and parallax effects.
Team members
- Birgit Zemsauer - Front-End Developer
- Anastasiya Gryshchenko - UI Designer
TASK/CHALLENGE
- Photograhpy
- Animation
- Web Development
Programs I used
 Adobe Illustrator
Adobe Illustrator
 Adobe Dreamweaver
Adobe Dreamweaver
 Adobe Photoshop
Adobe Photoshop

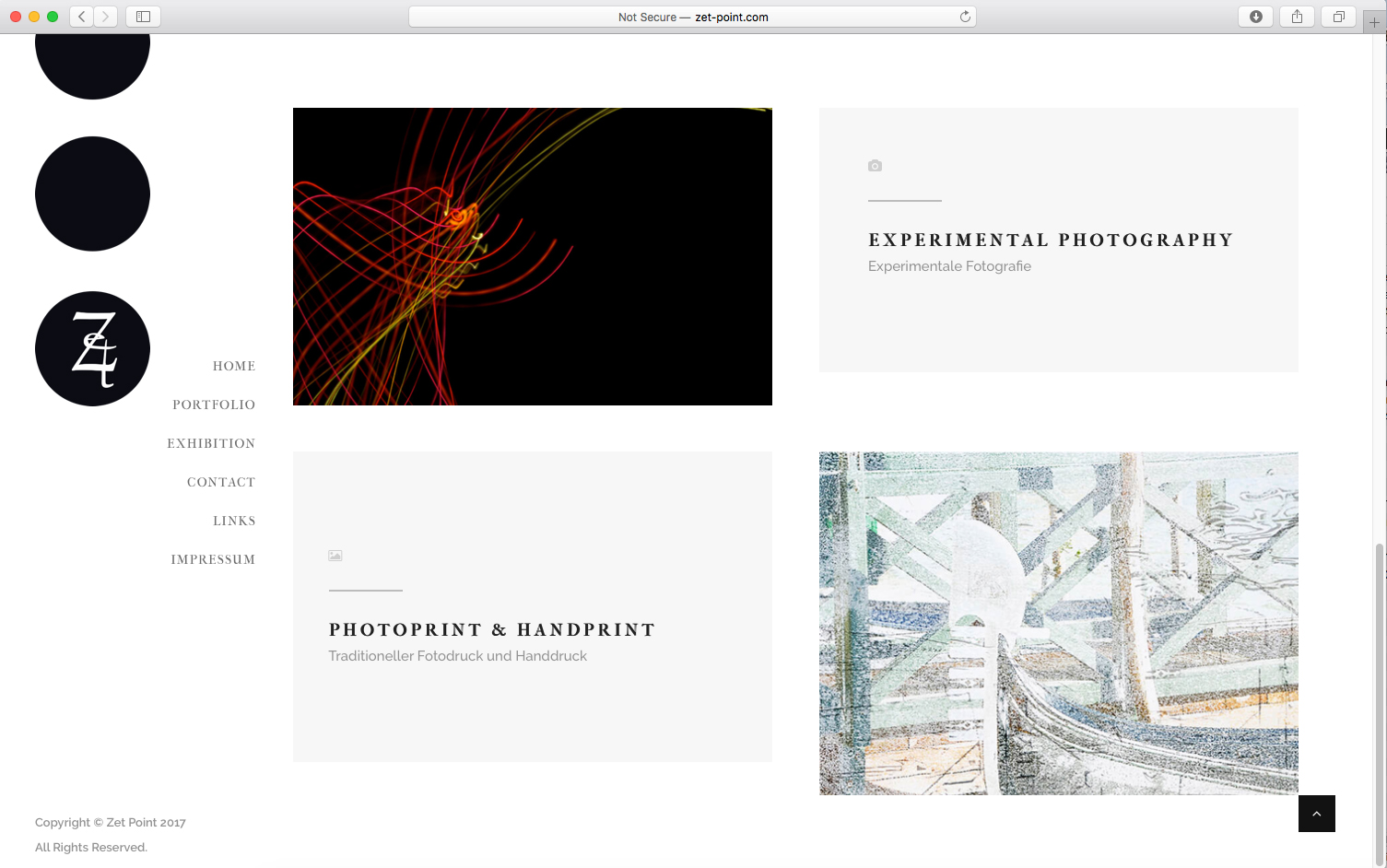
Zet-Point
WordPress - Webpage Design and Development
ZetPoint is a portfolio website for a photographer created in WordPress and exhibit's my knowledge in design and front-end development. In conjunction to creating this client's photographer website, I worked with the client to help develop his branding and logo design. I successfully selected a suitable theme and embodied a minimalistic feel on his site by using black and white. This contrast draws the viewer's eye to the main content which also adds to the functionality of this site.
Task/Challenge
- Branding
- Logo Design
- UI/UX Design
- Web Development
Used Programs
 WordPress
WordPress
 Adobe Dreamweaver
Adobe Dreamweaver
 Adobe Photoshop
Adobe Photoshop
 Adobe Illustrator
Adobe Illustrator

Fantasia - Unbelievable World
Photoshop Project
“Fantasia” is a new world of fantasy and magic above the clouds; created by merging a wonderful series of images together and using certain blending modes to create something unbelievable, yet realistic. The light and shadows in this work of art is further enhanced by using color adjustment techniques and color look-up effects to emphasize the depth of the outcome. A figure rich in marvellous details and depth makes this image composition unique.
Task/Challenge
- Concept Building
- Photo Editing & Manipulation
Used Program
 Adobe Photoshop
Adobe Photoshop
Dog Dreams
Video Animation Project
“Dog Dreams” reflects the crazy dream of a dog captured in an animation video by combining conventional videography, photography and animation. The short story is about a dog who dreams about a herd of graceful running deer. They seem to move quickly and disappear in the fog. In this moment of confusion, the dog soon sees a pretty white swan that suddenly transforms into snow particles in front of his eyes. The dog wakes up hungry and confused from his strange dream and shakes the snow off after his awakening.
All photo images of the dog included in the video were taken by me. The swan and lake were originally still images which were animated and retouched with Photoshop and After Effects. Special in this video was creating the Double Exposure and Ken Burns effect, which gave this animation an artistic touch and made it an engaging piece to watch.
Task/Challenge
- Concept Building
- Photography
- Video Animation
Utilities/Used Programs
 Adobe After Effects
Adobe After Effects
 Adobe Photoshop
Adobe Photoshop

Horse Portrait
Pastel Chalk Drawing
This marvellous black horse is drawn with soft and hard pastel chalk and was inspired by a photograph I took of a horse. Rich textures and deep colors were integrated to achieve a realistic looking image, which were built on multiple layers to form the subject’s facial expression. This drawing makes its imprint with a powerful use of blending techniques, and negative space; balancing the light and dark areas of the art piece. This image outlines my understanding of shade and light dynamics and skill of translating them into a powerful detailed pastel drawing.
Task/Challenge
- Concept Building
- Photography
- Drawing
Used Utilities
- DSLR Camera
- Soft & Hard Pastel Chalk

Lumix Lense
3D-Modelling
This 3d Lumix Lense image was created with Autodesk 3D Max and could be used perfectly for an advertisement campaign. A high skill set is presented by using lights and shadows to emphasize the details, and highlights the reflections of a dark black object. The high quality of this image with great attention to detail makes this an excellent piece with realistic looks.
Task/Challenge
- Concept Building
- Three Dimensional Thinking
Used Programs
 Autodesk 3D Max
Autodesk 3D Max
 Adobe Illustrator
Adobe Illustrator

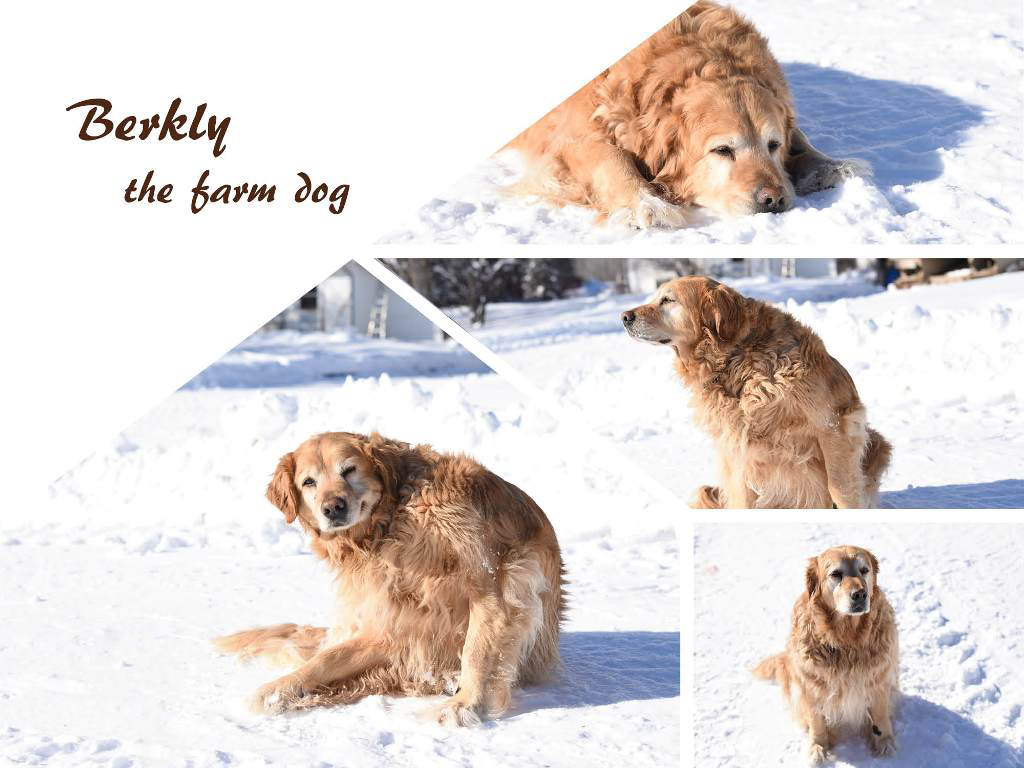
Animal Portrait
High Key Photography
“The Farm Dog” is an animal portrait of a pet framed in a picture collage. The powerful use of negative space and high key photography emphasizes the picture’s details and the dog’s facial expressions. I love to turn my artistic eye to animals by capturing their exceptional looks and personalities which requires planning and patience. This image expresses my knowledge with DSLR cameras, lighting skills, and photo editing which gives the photography an exceptional finish.
Task/Challenge
- Concept Building
- High Key Photography
Used Programs
 Adobe Bridge
Adobe Bridge
 Adobe Photoshop
Adobe Photoshop
 Adobe InDesign
Adobe InDesign